W4A2008北京レポート(8)
Session 3 - Making the Mobile Web Accessible
このセッションはモバイルの話、特に、W3CのMobileOK (mobileokのニュースリリース)にまつわる話が多かった。
Technical Paper: MokE: a tool for Mobile-ok evaluation of Web Content
John Garofalakis and Vassilios Stefanis
この研究は、W3C の Mobile OK test を拡張して開発したテストツールの話だった。W3CのMobile OK testを使って拡張したツール。ツール自体は、まだ公開されていないようである。
- W3C mobileOK Basic Tests 1.0 W3C Working Draft 30 January 2007
- MokE: a tool for Mobile-ok evaluation of Web Content 発表スライド
Technical Paper: Evaluating Web Accessibility for Specific Mobile Devices
Markel Vigo, Amaia Aizpurua, Myriam Arrue and Julio Abascal
モバイルWebのアクセシビリティは一般のWebアクセシビリティと似た問題がいろいろとある。たとえば、ポインターがないとかディスプレイが小さ い、入力に時間がかかるといった点は、共通である。そこで、CC/PPを参考にして、UAProf というプロファイルを作成して、UGL(Unified Guidelines Language)というので、ガイドラインを記述。XQuery や XSLT を処理するのに、SAXON を使った。SAXONは、.NETやJavaでこれらを処理するのに便利なツールらしい。要チェックだ。
- デモサイト
- Evaluating Web Accessibility for Specific Mobile Devices 発表スライド
- Relationship Between Mobile Web Best Practices 1.0 and Web Content Accessibility Guidelines W3C Working Draft 22 January 2008
Technical Paper: WebAnywhere: A Screen Reader On-the-Go
Jeffrey P. Bigham, Craig M. Prince and Richard E. Ladner
WebAnywhereは、インストールレスのスクリーンリーダーである。USBで刺すだけで動作するといったものはあるが、こういったものはまだ
少ない。ユーザーはコンピュータでブラウザを起動して(ここだけは音声を頼らずに)、ある
URLに飛んでいくだけで、ブラウザから音声が出るようになる。Proxyサーバーが仲介して、Webページを音声化し、ブラウザ上のFLASHが音声を
mp3形式で再生するという方式をとっている。そのため、FLASHが動くブラウザ環境があり、音声が出力できれば、OSを選ばない。当然ながら、無料で
使用できる。
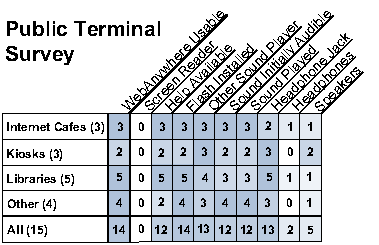
発表者がいうには、「インストールレス」が重要で、それによってほとんど権限が与えられていないようなKIOSK端末みたいなものでも、使えるという。筆者は、実際の端末でこのソフトウェアを試していて、論文中のこの表が面白い。

これによると、WebAnywhereが使えなかったのは、サウンド機能がないパソコンだけであった。(もちろん、ヘッドホンは持参するというのが原則) このようなブラウザ内で閉じた新しいスクリーンリーダーの方向性が見えてきたように思う。Webアプリケーションのアクセシビリティ問題が大きく改善を見 せれば、むしろブラウザの中だけを音声化するというシンプルな方向も、大きな市場になるのかもしれない。
